The Ultimate Guide to App Wireframe: A Blueprint for Success

In today's fast-paced digital landscape, the success of a mobile application hinges on meticulous planning and thoughtful design. One of the most critical steps in this process is the creation of an app wireframe. This visual representation acts as a skeletal framework for your application, outlining its structure and flow. In this comprehensive guide, we will explore the significance of app wireframes, delve into the meticulous process of creating them, and share best practices that will ensure your app resonates with users and stands out in a competitive environment.
What is an App Wireframe?
An app wireframe is a low-fidelity visual outline of your mobile application. It serves several vital functions:
- Blueprint of Structure: Wireframes provide a clear roadmap, showcasing the arrangement of various UI elements, content, and features.
- User Flow Visualization: They illustrate how users will navigate through the application, promoting a seamless experience.
- Collaboration Tool: Wireframes facilitate communication among stakeholders including designers, developers, and clients.
Why Are App Wireframes Essential?
The necessity of having an app wireframe cannot be overstated. Here are several reasons why they are essential in the software development lifecycle:
1. Clarity and Consensus
Wireframes provide clarity by visually representing ideas. They help in aligning the vision of team members and stakeholders, ensuring everyone is on the same page before moving forward with detailed designs and coding.
2. Cost-Efficiency
Investing time in creating a detailed wireframe can save significant resources later. Identifying problems in the wireframe stage is much less costly than discovering flaws during development. As a visual aid, wireframes highlight potential usability issues and design flaws early in the process.
3. Focus on User Experience
At the heart of application design is the user experience (UX). Wireframes allow designers to prioritize functionality over aesthetics. They direct the focus toward core interactions, helping to create a logical flow that meets user needs effectively.
4. Documentation for Development
App wireframes serve as a reference point for developers. They outline specifics of the app's layout, functionalities, and interactions, reducing ambiguity and the potential for errors during coding.
How to Create an App Wireframe: Step-by-Step Process
Embarking on the wireframing journey involves several steps. Here’s a breakdown of the process of creating an app wireframe that not only meets functional necessities but is also user-friendly.
Step 1: Define Your Goals
Before diving into the wireframing process, it is crucial to establish the application’s goals. Ask yourself the following questions:
- What problem does the app solve?
- Who is the target audience?
- What are the essential features needed?
Step 2: Conduct Research
Research your competitors and the market. Study applications that serve similar purposes to understand their strengths and weaknesses. This insight will inform your wireframe's design decisions and functionality.
Step 3: Create a User Flow Diagram
Sketching a user flow diagram can help visualize the user's journey through the app. This diagram should illustrate how users will interact with each feature and navigate through the app’s various sections.
Step 4: Choose the Right Tools
There are numerous tools available for wireframing, ranging from basic sketching to advanced software. Here are some popular options:
- Balsamiq: A user-friendly tool that promotes low-fidelity wireframing.
- Sketch: Ideal for high-fidelity wireframes, especially popular in the design community.
- Figma: A collaborative tool that allows real-time teamwork for creating and sharing wireframes.
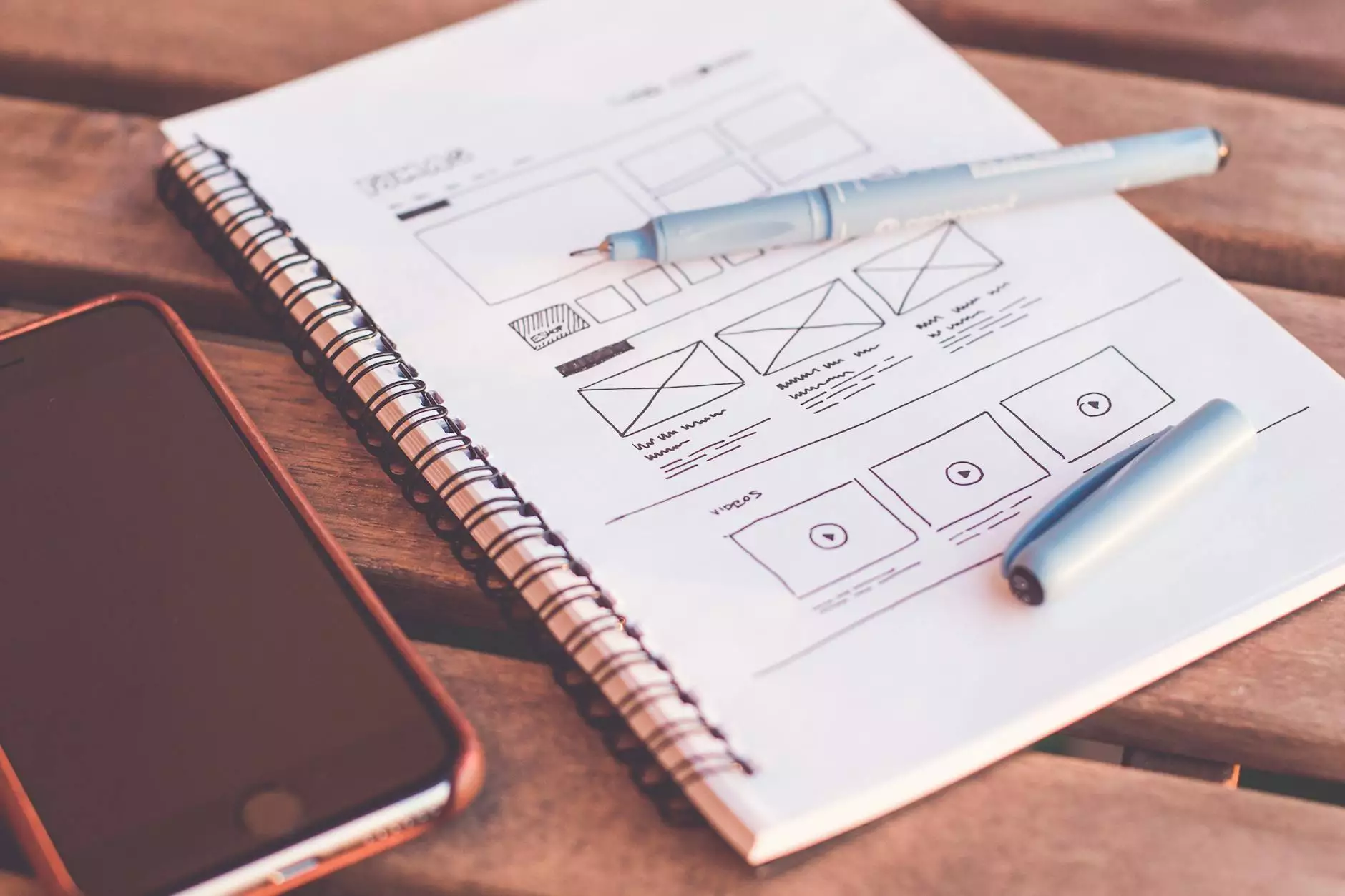
Step 5: Start Sketching Your Wireframe
Begin with basic shapes to represent various UI components like buttons, headers, and text fields. Consider using grids to maintain alignment, which promotes consistency throughout the application. At this stage, focus on functionality over design.
Step 6: Add Details
Once the structure is in place, slowly start adding the specifics. Include elements such as:
- Labels for buttons and fields
- Navigation menus
- Important icons and images
Step 7: Review and Iterate
Share the wireframe with team members and stakeholders to gather feedback. Be open to making changes based on constructive criticism. The goal is to refine the wireframe until it optimally meets user needs and project goals.
Best Practices for Creating Effective App Wireframes
Creating a wireframe is an art that requires attention to detail and an understanding of user needs. Here are some best practices to help you craft a superior app wireframe:
1. Prioritize Usability
The primary purpose of a wireframe is to enhance user experience. Ensure that your design follows usability principles, such as intuitive navigation and clear calls to action. Users should easily understand how to interact with your app without requiring additional guidance.
2. Maintain Consistency
Consistency in design helps establish familiarity. Use a consistent layout style, colors, and fonts across your wireframe to create a cohesive experience. This approach aids in easing user navigation and improves overall satisfaction.
3. Focus on Engagement
Integrate elements that encourage user engagement, such as interactive buttons and feedback mechanisms. Build wireframes that not only provide information but also motivate users to explore further.
4. Keep It Simple
While it’s tempting to incorporate numerous features, keeping your wireframe simple often yields better results. Focus on essential functionalities that provide real value to users, especially in an early-stage wireframe. Avoid overcomplicating the design; prioritize clarity over complexity.
5. Test with Real Users
Once your wireframe is complete, engage real users to test it. Gather feedback and observe how they interact with the wireframe. Use these insights to refine your design further and enhance usability.
Conclusion: The Impact of App Wireframes on Software Development
In conclusion, the significance of app wireframes in the software development process cannot be underestimated. They are an invaluable tool for mapping out application structures, ensuring that both developers and stakeholders work toward a shared vision. By enhancing clarity, fostering collaboration, and prioritizing user experience, wireframes serve as the foundational blueprint upon which successful applications are built.
As you embark on your next project, prioritize the wireframing phase to facilitate clear communication, mitigate risks, and ultimately create a product that captivates users and excels in the competitive mobile application market.
For more insights and resources on mobile application development and design wireframes, visit nandbox.com.